Cómo medir y optimizar correctamente el tráfico móvil de tu web
En este post vamos a hablar de tendencias y datos globales, KPIs para la medición del tráfico móvil: cómo medir, cómo interpretar y cómo optimizar el tráfico móvil, y también os vamos a dar unos consejos de publicidad para móvil.
- Clever tip: utiliza nuestro Ads Manager para ver todas tus métricas de anuncios desde tu teléfono móvil.
Datos interesantes
- Hoy en día, el uso de los dispositivos móviles ha aumentado tanto que ya representa más de la mitad de tráfico web en todo el mundo. Eso nos confirma la importancia que tiene el tráfico móvil para nuestra estrategia de marketing digital.
- La tasa de rebote promedio para dispositivos móviles es de alrededor 45%, mientras que la de ordenadores es del 38%. “Rebotar” de una web consiste en abandonarla sin interactuar con la página de ninguna forma. El porcentaje de rebote es un dato útil para medir el nivel de satisfacción de tus usuarios.
- El ratio de conversión global para eCommerce de los dispositivos móviles es de 1,82% mientras que el de ordenador es de 3,9%.
Observando estos datos, vemos que a la gente le gusta navegar desde el móvil, sin embargo, prefiere comprar a través del ordenador. ¿Por qué pasa esto? Entendiendo bien las razones podemos diseñar nuestra estrategia, orientándola hacia la mejora de nuestros KPIs. Algunas de estas razones pueden ser:
- Facilidad de navegación y visión de imágenes en pantalla más grande.
- Tiempo de carga.
- Complejidad de compras (por ejemplo vuelos).
- Proceso de pago.
Estableciendo KPIs
Es muy importante a la hora de diseñar nuestra estrategia de optimización para nuestro negocio, establecer ciertos KPIs que nos van a ayudar a medir lo que realmente importa.
Algunos de los KPIs más importantes son:
- Ratio de conversion.
- Tiempo de carga.
- Tasa de rebote.
- Porcentaje de abandono de objetivos.
- Media de tiempo que pasa el usuario en la página.
- Usuarios únicos.
- El porcentaje de nuevos usuarios frente a los recurrentes.
Cada negocio, según su modelo, objetivos, y necesidades, puede adaptar esta lista de KPIs, definiendo cuáles de estos son más importantes y prioritarios que otros.
Nosotros te recomendamos asegurarte de mirar y evaluar tus KPIs semanalmente y compartir los datos con el resto de tu equipo, así como medir por separado el tráfico de móvil y el de ordenador.
¿Dónde buscamos las métricas de móvil?
Casi todas las métricas que mencionamos antes, las puedes encontrar en Google Analytics (Analytics Universal) y en Google Analytics 4. Os recomendamos usar ambas versiones de Analytics para conseguir una medición e interpretación más completa de vuestro tráfico web. Google Analytics 4 nos proporciona mejores formas de medir el grado de engagement (compromiso del cliente) o interacción de los usuarios con elementos como “scroll”, “click”… etc El tiempo de carga de tu página web lo puedes medir en Test my site.
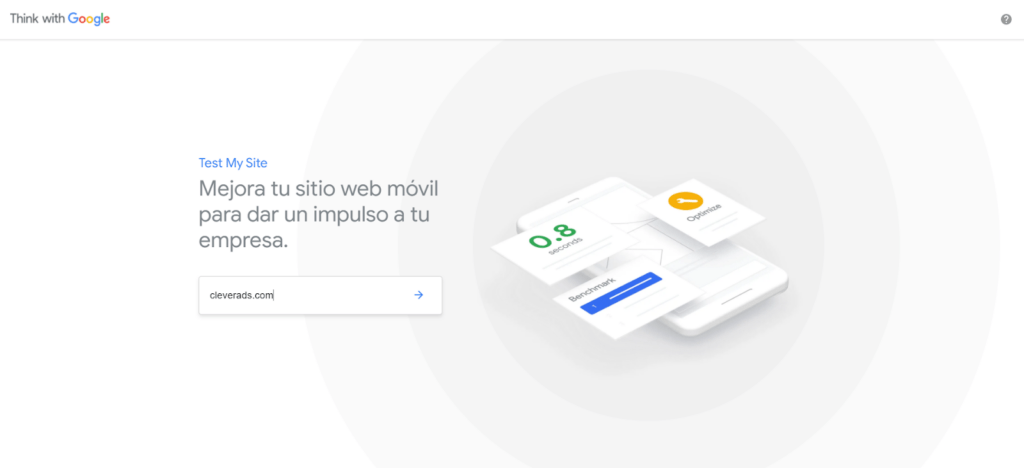
1. Test my site
Puedes medir el tiempo de carga de tu sitio web en móvil a través de Test my Site.
Test my site te va a dar recomendaciones, consejos y acciones para optimizar tu sitio web móvil.

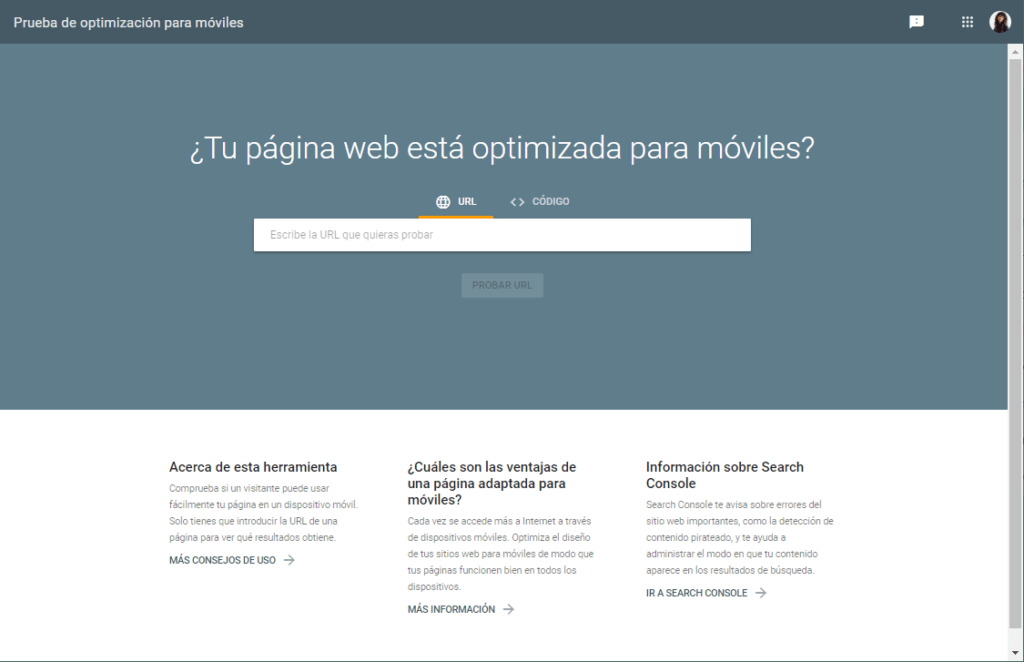
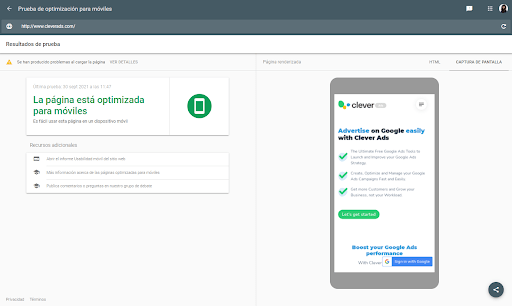
2. Prueba de optimización para móviles – Search Console
La herramienta de prueba de optimización para móviles de Search Console permite comprobar si una página está optimizada para móviles o no.
En los resultados de la prueba se incluye una captura de pantalla del aspecto que tiene la página para Google en un dispositivo móvil, el código HTML analizado, y una lista de todos los problemas de usabilidad móvil que encuentre.


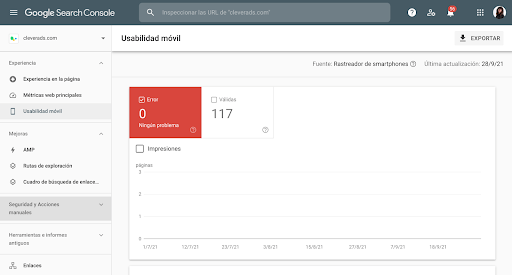
3. Search Console
En Search Console, el informe «Usabilidad móvil» muestra qué páginas de tu propiedad presentan problemas de usabilidad cuando se ven en dispositivos móviles.
En la vista de nivel superior se muestran todas las páginas con más de un nivel de límite de problemas de usabilidad móvil. Al hacer clic en un error concreto, puedes consultar sus detalles, entre los que se incluyen una lista de ejemplo de las páginas afectadas, información sobre cómo solucionarlo y el proceso para informar a Google de las correcciones que hagas.

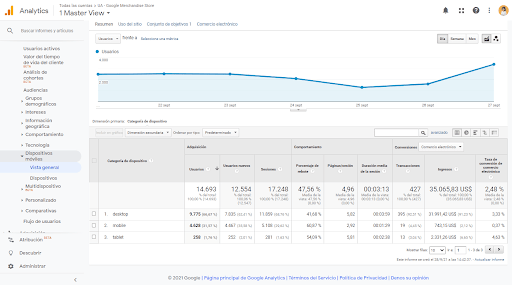
4. Google Analytics (Universal)
En Analytics Universal podéis acceder a un informe de rendimiento de los distintos dispositivos aqui:
Audiencia >> Dispositivos móviles >> Vista general

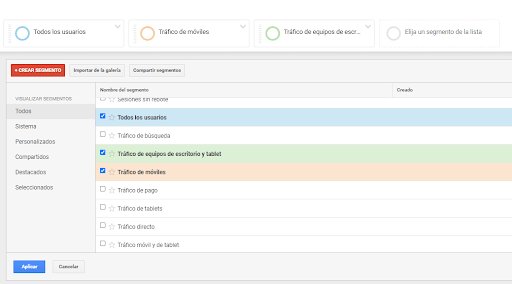
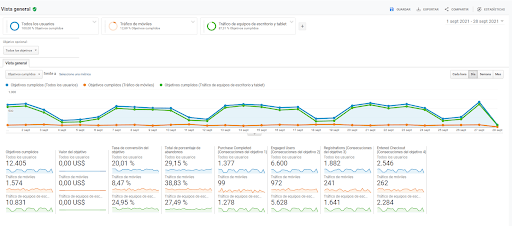
Además podéis añadir segmentos para tener una visión completa del rendimiento del tráfico móvil. Esto os va a ayudar a comparar con el resto de dispositivos e identificar las diferencias.


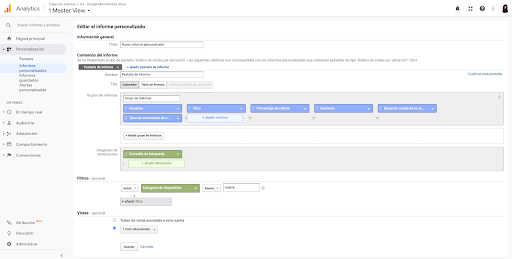
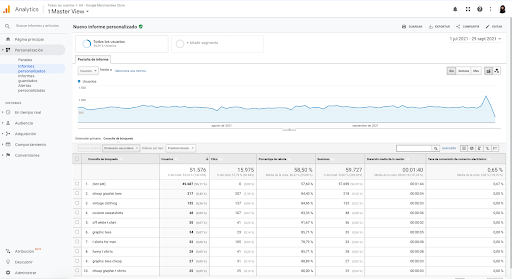
Una vez entendáis un poquito mejor Google Analytics, esta herramienta os dará la capacidad de poder sacar mucha más información proveniente del tráfico móvil. En este caso que podéis ver aquí hemos conseguido crear un informe que permite enseñar qué palabras claves se han usado desde dispositivos móviles para llegar a nuestra página web.
Personalización >> Informes personalizados >> + Nuevo informe personalizado


5. Google Analytics 4
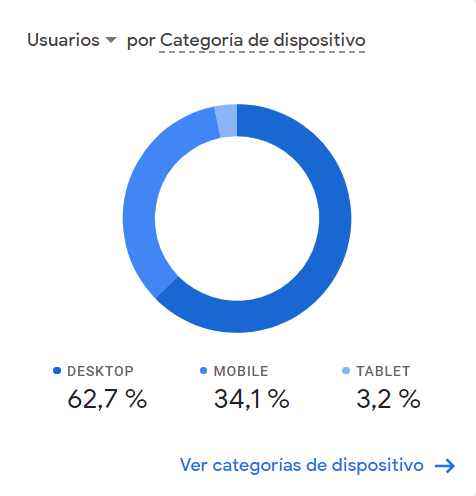
En Google Analytics 4 también podéis acceder a un informe de rendimiento de cada uno de los dispositivos:
Usuario >> Tecnología >> Descripción general de la tecnología >> Ver categorías de dispositivo

Interpretación de las métricas de móvil
Responder a estas preguntas te ayudará a interpretar las métricas procedentes de dispositivos móviles.
- ¿El tráfico móvil convierte más que el que viene del ordenador?
- ¿El tráfico móvil convierte en un ratio mayor o menor que el tráfico procedente del ordenador?
- Pensando en el modelo de tu negocio y tu página web… ¿Cómo esperarías que se comportase el tráfico móvil comparado al de ordenador? ¿Es realmente lo que está pasando?
Conocer estos datos y lo que buscan los usuarios a través del móvil en tu sitio web, las páginas que visitan con frecuencia y su grupo demográfico, te ayudará a construir tu estrategia de Marketing Digital para que puedas proporcionar más información, y de manera más eficiente, a los usuarios con dispositivos móviles.
Técnicas de optimización web para móviles
1- Prioriza la velocidad
Una de las cosas más básicas para empezar a optimizar el rendimiento de tu tráfico móvil es la velocidad. En general los usuarios somos bastante impacientes, pero en móvil esta tendencia se acentúa.
A pesar de esto, las páginas web móviles tardan una media de 15.3 segundos en cargarse completamente, ¿habéis esperado alguna vez 15 segundos a que se cargue una página? La realidad es que más de la mitad de los usuarios las abandonan cuando tardan más de 3 segundos.
Esto significa que si la web tarda tiempo en cargarse los usuarios van a abandonar antes de poder acceder a la información o de realizar la acción que buscas, con tu competencia. Empeorando además el tiempo de carga, las tasas de rebote, tiempo medio en página, ratio de conversión…
Aún más grave si este tráfico viene de fuentes pagadas como publicidad en Google o en alguna red social, porque habremos pagado por el clic de este usuario y finalmente no va a acceder a la página.
De hecho mejorar tu velocidad en 1 segundo puede resultar en una mejora de un 8% de tus ratios de conversión. En sectores como retail, un segundo de retraso en la carga de la web ya puede impactar hasta en un 20% de tus conversiones.
Puedes usar test my site para chequear la velocidad de carga de tu web tanto en ordenador como en móvil, además te puede dar datos por sector. Una práctica útil es usarlo también en vuestros competidores para ver cómo estáis con respecto a vuestro mercado.
Acciones para mejorar la velocidad de tu web
- Utiliza tecnologías AMP (Accelerated Mobile Pages) o PWA (Progressive Web Apps).
- Carga los recursos de forma estática con una política de caché eficiente.
- Asegúrate de que el texto aparece siempre visible durante la carga.
- Evita un tamaño de DOM excesivo.
- Difiere o elimina CSS innecesarios.
2- Crea una experiencia de usuario específica para móvil
Debemos crear una experiencia de usuario específica para el móvil. Es cierto que siempre habrá similitudes entre ordenador y móvil, pero crear una página web responsive que se adapte al móvil debe ser sólo el primer paso.
Hay que diseñar la experiencia de usuario desde la perspectiva del mobile-first, sobre todo si ya tenemos datos sobre nuestra web y confirmamos que la mayor parte de nuestro tráfico viene de estos dispositivos. También será importante optimizar tu contenido para dispositivos móviles, sin que le falte nada, incluidos los metadatos, los enlaces internos y la optimización SEO.
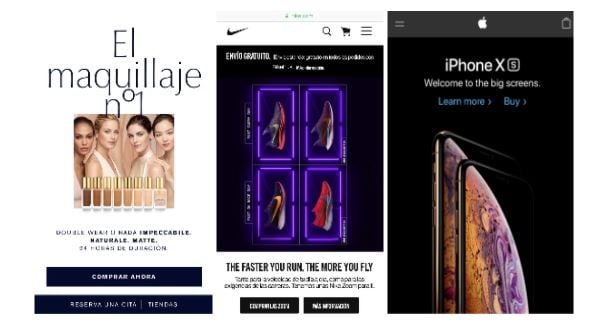
Es muy importante en el móvil priorizar qué es lo que se va a ver en un primer impacto, ya que hay mucho menos espacio y no debemos sobrecargarlo. Tiene que quedar muy claro en ese primer vistazo qué es lo que ofreces y qué tiene que hacer el usuario, con:
- Una proposición de valor clara: con un lenguaje claro y familiar para el usuario, y un mensaje que exprese claramente qué beneficio te ofrece o qué problema soluciona al usuario, por qué tiene que comprar tu bien o servicio, o realizar la acción que quieres que el usuario realice en tu web. De forma que el usuario entienda que ha llegado al sitio adecuado y que ofreces lo que busca.
- Una buena llamada a la acción: Una llamada a la acción llamativa, con una fuente y colores que destaquen y un texto que indique claramente la acción a realizar, de forma que sea obvia para el usuario. Con un botón que ocupe bastante espacio y sea fácil de clicar. En móvil funcionan muy bien los botones flotantes que están en todo momento en la pantalla y se mueven contigo conforme haces scroll. Algunas llamadas a la acción con buen performance son: comprar ahora, reservar ya, descargar gratis…

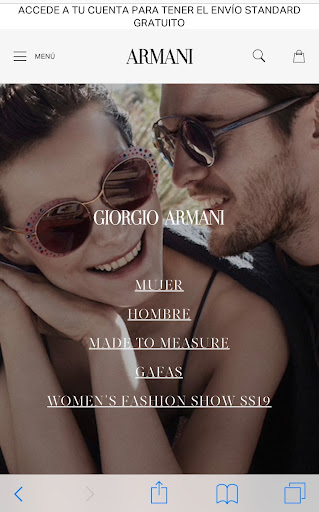
- Si aplica, muestra las categorías más importantes en tu página principal: Así reduces el número de clics necesarios para llegar a ellas, evitando el menú, aumentando tu ratio de conversión y tus beneficios.

- Evita enlaces y elementos no transaccionales que puedan distraer al usuario del objetivo que queremos que realice.
- En las páginas de producto, evita imágenes pesadas que ralenticen la página. En vez de carruseles de imágenes que se cargan automáticamente, deja que sea el usuario quien deslice entre imágenes.
- También muestra la descripción del producto de forma visible, ya que esta siempre tiene un impacto positivo en el ratio de conversión.
- De la misma forma, es muy importante que optimices tus formularios para los usuarios de móvil. Todo lo que se pueda pre-popular, mejor.
Los usuarios NO quieren:
-
- Páginas web y contenidos irrelevantes. Muy importante también que el objetivo que queramos que se produzca en la web esté a cuantos menos toques posibles. De manera que el flujo sea lo más corto posible y con los menos pasos posibles, sobre todo si queremos que se produzca una compra al final. Así disminuimos abandonos de carrito, y mejoramos el conversion rate.
- Anuncios intrusivos o elementos que distraigan.
- Procesos de pago engorrosos: El pago es la fase más delicada del proceso de compra. Según un estudio de Statista, hasta un 82 % de los recorridos de compra se detienen en el carrito. Los motivos van desde sorpresas con los gastos de envío hasta el uso del carrito como lista de deseos para comparar precios. Usar tecnologías como Google Play o Apple Pay simplifican mucho el proceso de pago y también ayudan a estos objetivos.
3- Personaliza según tu audiencia y su comportamiento
Una vez has causado una buena impresión, es el momento de que personalices tu web. Esto es especialmente importante en móviles, donde el espacio es reducido y si metemos muchas cosas podemos abrumar al usuario.
Los usuarios tendrán un 40% de posibilidades de gastar más de lo planeado cuando encuentren una experiencia de compra personalizada.
Personalizar la experiencia podría ayudar, no sólo a mejorar tus ratios de retención y conversión en web, sino a maximizar ingresos y a revertir esa tendencia que comentaba en la que muchos usuarios llegan a través del teléfono, pero con ratios de conversión menores a ordenador.
Algunos ejemplos:
- Personaliza tu web para que encaje con el tipo de usuarios que la visitan. Aprovéchate de A/B test y experimentos para ver qué funciona mejor para tu audiencia. Un ejemplo muy claro sería que si tu negocio se dirige a un público de mayor edad, aportará mucho valor que en móvil nuestra fuente sea de mayor tamaño por ejemplo.
- Personaliza tu web con el contenido más relevante para cada usuario: Para esto tendrán un papel clave la inteligencia artificial y el machine learning, ya que podrás sacarle el máximo partido al tamaño de pantalla móvil mostrando y dando prioridad a las secciones y productos o servicios más importantes de tu web para ellos, así como elementos complementarios, sus marcas favoritas, etc., según aplique en cada caso, y todo ello en tiempo real.
- Todo lo que podamos ayudar al usuario y facilitar, mejor: autocompletados, autosugerencias, links a búsquedas recientes… todo eso ayudará a incrementar las ventas/reservas en tu web desde móvil, y también el tiempo que pasan en tu web y las posibilidades de que vuelvan y se conviertan en tráfico recurrente.
4- Testea y experimenta continuamente
Los usuarios que tienen una experiencia negativa en una página web móvil tienen un 62% menos de posibilidades de comprar de esa marca en el futuro, en comparación con los que tienen una buena experiencia.
Es muy importante estar continuamente monitorizando métricas para detectar qué partes de tu embudo de conversión pueden estar fallando o ser mejorables, de forma que optimices los procesos de forma continua y evalúes el impacto de las mejoras a través de los KPIs que te establezcas.
Testea todo para ver qué opciones funcionan mejor con A/B test, puedes usar Google Optimize para probar distintas opciones).

5- Sé uniforme
Debes también tener en cuenta que la experiencia móvil se puede complementar con otras, y no hablo solo de que encaje web en ordenador con web en móvil, sino por ejemplo, tu actuación en redes, si tienes tienda física, anuncios online o en la TV, etc.
Cualquier interacción contigo, previa o posterior a la visita web móvil debe ser coherente y encajar a la perfección.
Recuerda actualizar continuamente tu sitio móvil al igual que lo haces con tu sitio de escritorio. Esto es algo que muchos expertos en marketing pasan por alto, a pesar de que las mejores prácticas móviles han cambiado más rápidamente que las mejores prácticas de escritorio en los últimos años.
Consejos publicitarios para móvil
Ahora vamos a profundizar un poco en los factores más relevantes en la actualidad para sacarle el máximo partido al tráfico móvil y maximizar KPIs relativos tanto a adquisición (visitantes, tasa de rebote…) como de retención (tiempo de carga y en la página, ratios de conversión…).
El 64% de las conversiones móviles vienen de los tres primeros resultados de búsqueda, que suelen ser anuncios. Esto sumado a que el 95% de los clics de tráfico pagado desde móviles viene de Google hace indispensable anunciarse en Google para tener un buen rendimiento en esta plataforma.

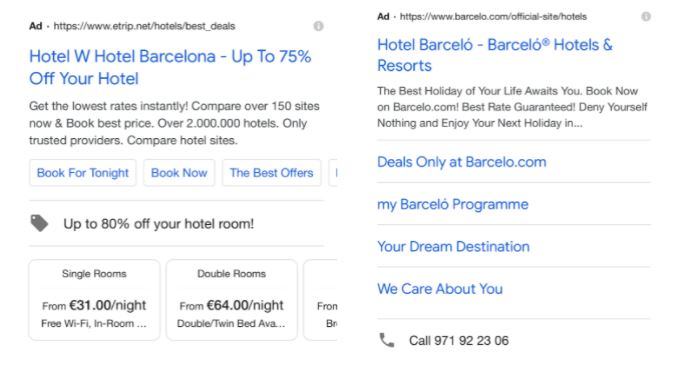
- Amplía al máximo tus anuncios usando anuncios de texto expandido y tantas extensiones de anuncio como sea posible.
- Sé eficaz, incluyendo títulos interesantes y que incluyan la palabra clave, aprovecha la descripción para destacar los puntos fuertes de tu negocio, y prepara entre 2-4 anuncios diferentes con títulos y descripciones distintas.
- Segmenta para móviles a todos los niveles. Un ejemplo en el caso de las palabras clave sería:
- Busca palabras clave que aumenten la interacción de los usuarios de dispositivos móviles.
- Añádelas a tus campañas y testea su rendimiento.
- Crea una campaña “mobile-first” específica para estas palabras clave.
- Puja más alto para aquellas campañas o anuncios que tengan muy buen rendimiento en móvil.
- Relaciona tus páginas de destino con la llamada a la acción. Además, cualquier promoción u oferta especial que aparezca en el anuncio debe mostrarse de manera destacada en la página de destino.




